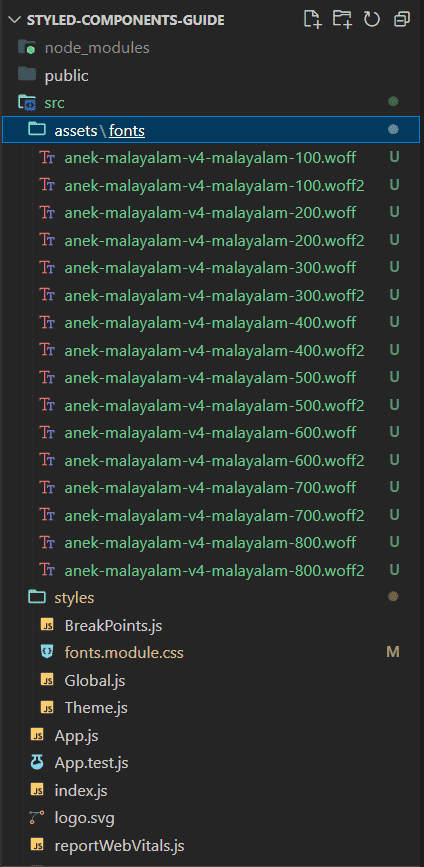
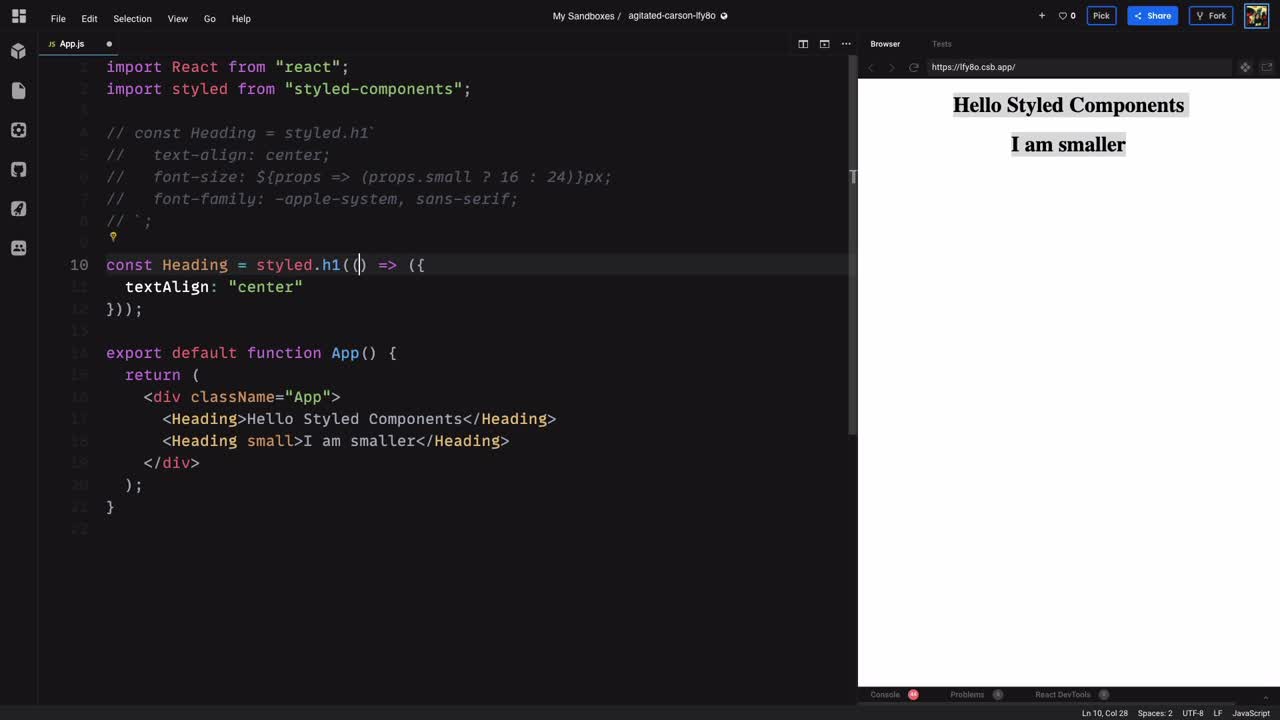
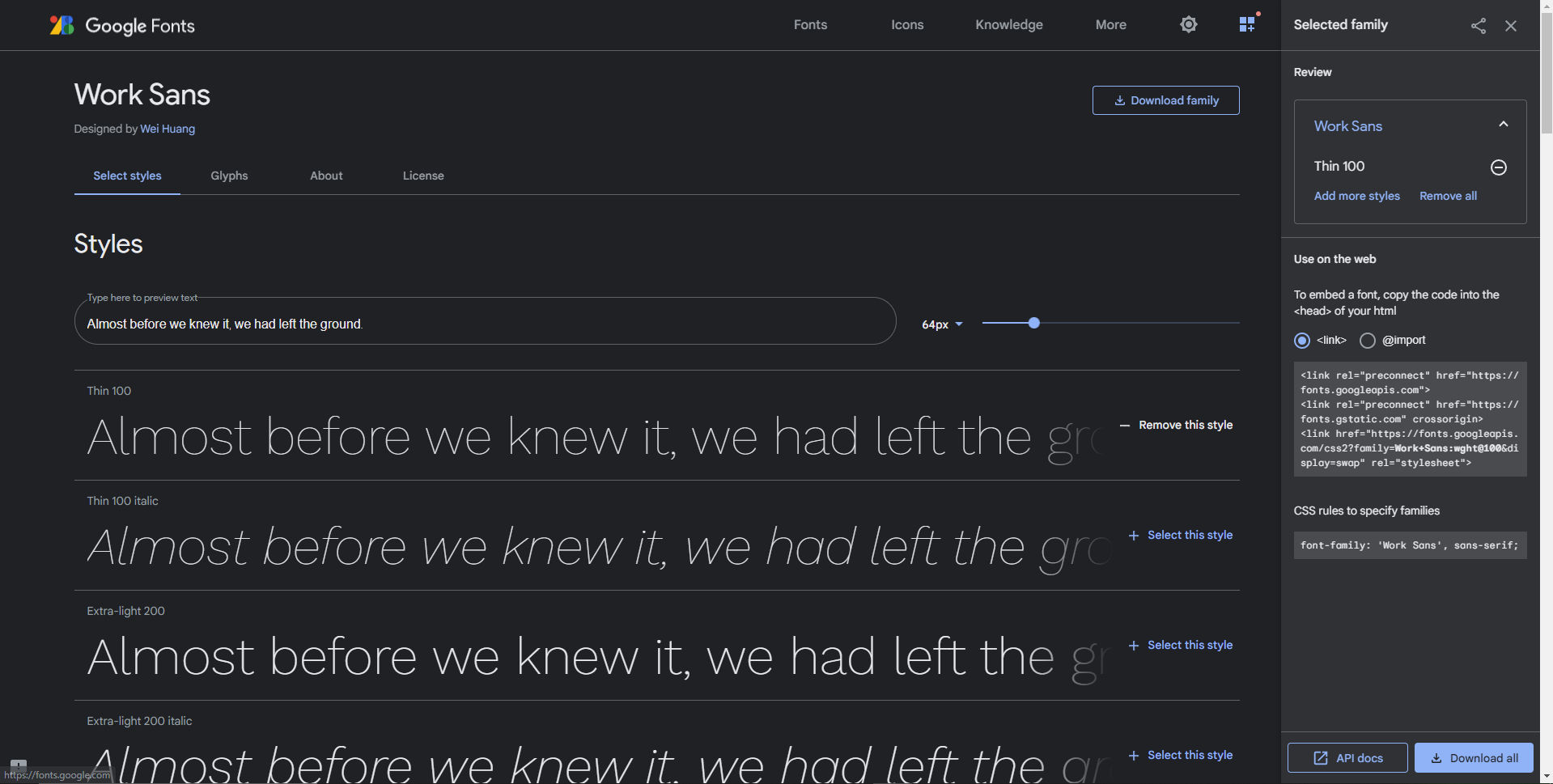
Implementing Google Fonts into your React project using Styled Components | by Zach Mommaerts | Medium

v5 createGlobalStyles does not work on production with 2 global styles · Issue #2670 · styled-components/styled-components · GitHub

Implementing Google Fonts into your React project using Styled Components | by Zach Mommaerts | Medium
font-face in injectGlobal on server side · Issue #238 · styled-components/ styled-components · GitHub