![Thread by @grtcalculator: "The GRT design system is composed of 3 main parts: 1. font sizes 2. line heights 3. spacing units The GRT Calculator (that's me) gives you e […]" Thread by @grtcalculator: "The GRT design system is composed of 3 main parts: 1. font sizes 2. line heights 3. spacing units The GRT Calculator (that's me) gives you e […]"](https://pbs.twimg.com/media/Diy4mK9VsAAwvZE.jpg)
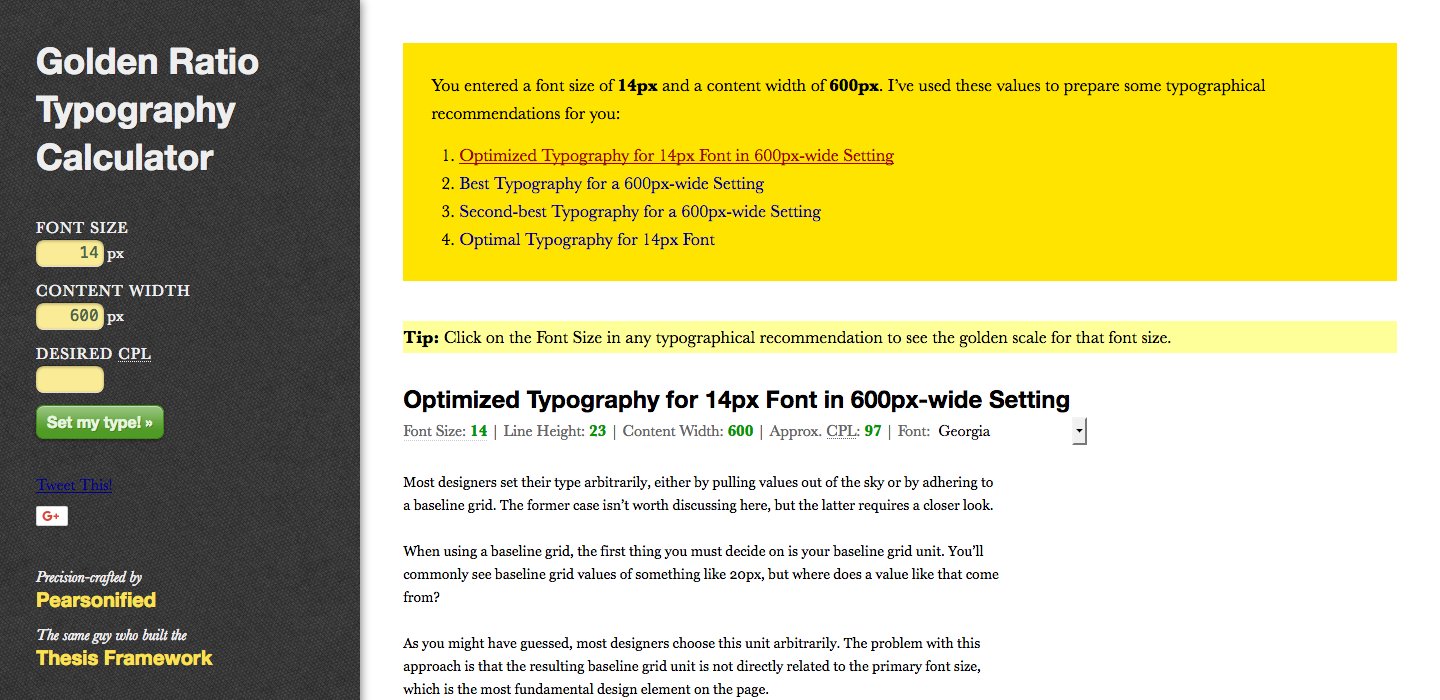
Thread by @grtcalculator: "The GRT design system is composed of 3 main parts: 1. font sizes 2. line heights 3. spacing units The GRT Calculator (that's me) gives you e […]"

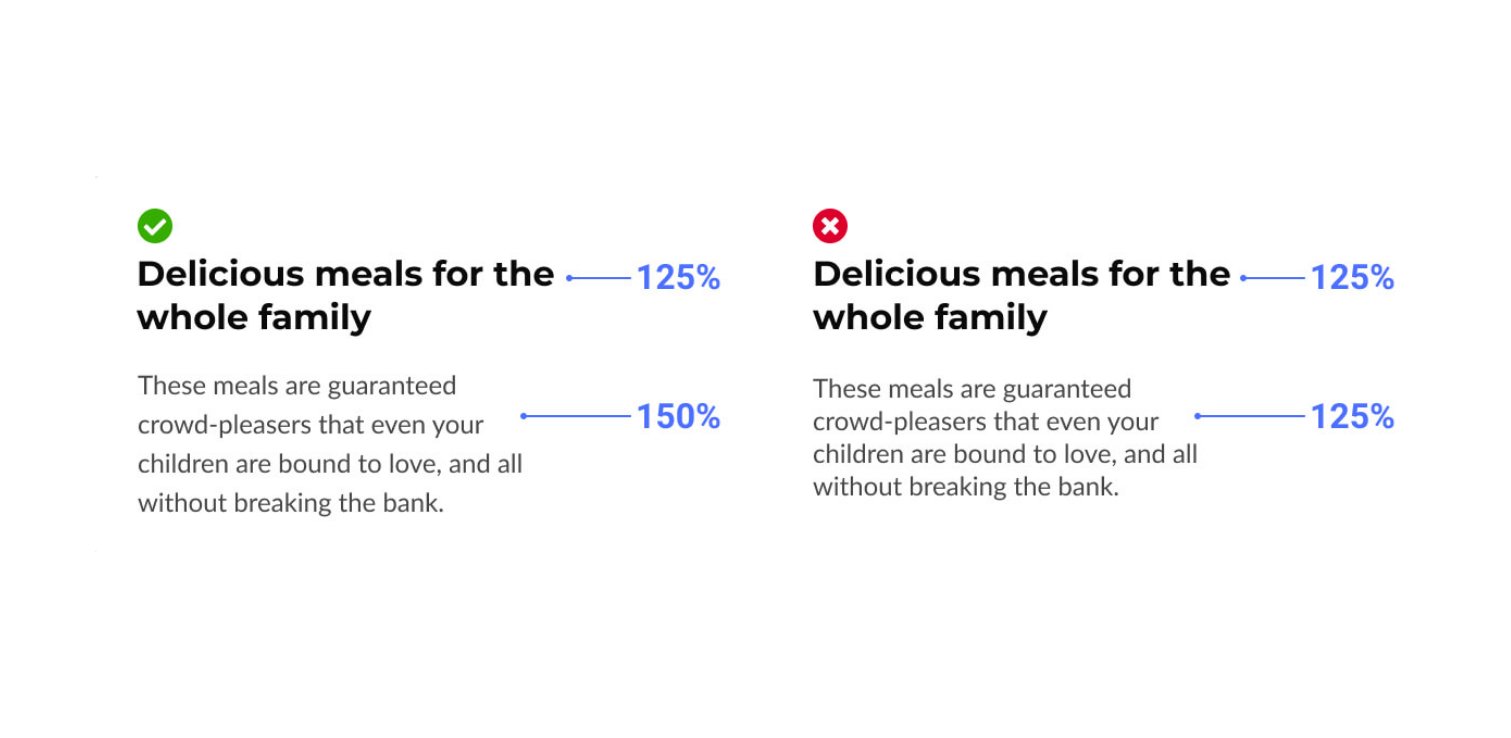
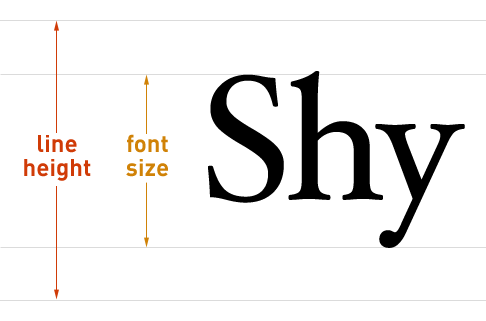
Martin Majling on X: "Golden Ratio Typography Calculator How to calculate: Font size * 1.5 = Line height (example 24pt * 1.5 = 36) Online tool https://t.co/oECoaqSbp1, Sketch plugin https://t.co/wC2Yo8jJA7 #ui #typography #

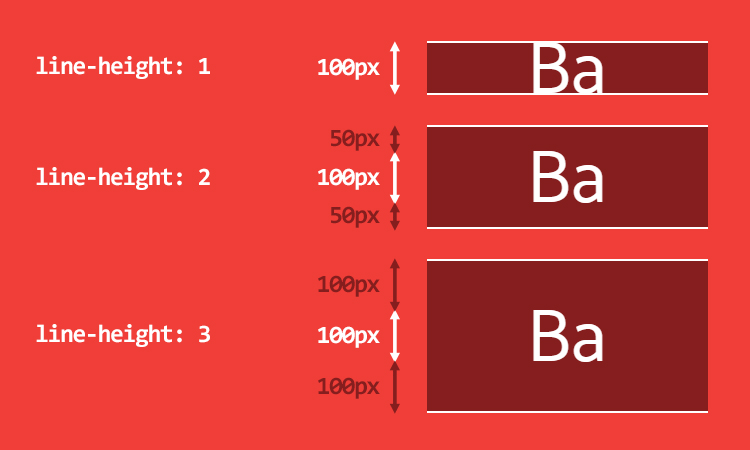
Control font sizes, line spacing, and word spacing - Build Your First Web Pages With HTML and CSS - OpenClassrooms